달력 파트를 맡아서
몇날며칠 밤을 새가면서
열심히 작업하고 겨우 완성시켰다


뿌듯한 마음으로 전체 프로젝트와 합쳐봤는데화면이 전혀 뜨지 않았다..오늘 하루 종일오류 고치고 위치 등등 다 확인했는데기능은 고사하고UI조차 뜨질 않는다일단 오늘 기록을 남기고다양한 버전으로 더 시도해봐야겠다🤕😵😫
파일 옮기기,calendar17의 App.js는 new에 navigation의 Calendar.js
Rootstack에서 MainScreen을 navigation의 Main으로 바꾸기
navigation Home에서 Calendar관련 바꿔주기 (import, {Calendra})
navigation에 Calendar를 만드는 게 아니라 화면으로 만들어줘야하는 듯
screens에 Calendar.js 만들고 거기에 App.js 넣어보기
https://velog.io/@ryurbsgks5114/%EC%A0%88%EB%8C%80%EA%B2%BD%EB%A1%9C%EC%99%80-%EC%83%81%EB%8C%80%EA%B2%BD%EB%A1%9C
절대경로와 상대경로
프로그래밍 언어, 운영체제 등에서 컴퓨터의 파일을 찾아가는 방법을 경로라고 하며 절대경로와 상대경로로 구분하여 사용 할 수 있다.최상위 디렉토리부터 해당 파일까지 경유한 모든 경로를
velog.io
navigation Main의
<Stack.screen~~
에
RootStack
<Stack.screen ~~내용 넣고
import { } ~~ ../screens; 내용 맞춰 넣기
=> RootStack 이 필요 없어짐??
MainScreen 내용을 screens/Calendar에?
한 번 해보좌,,,
Failed to find the instance of sharp used by the global sharp-cli package.
yarn add sharp-cli
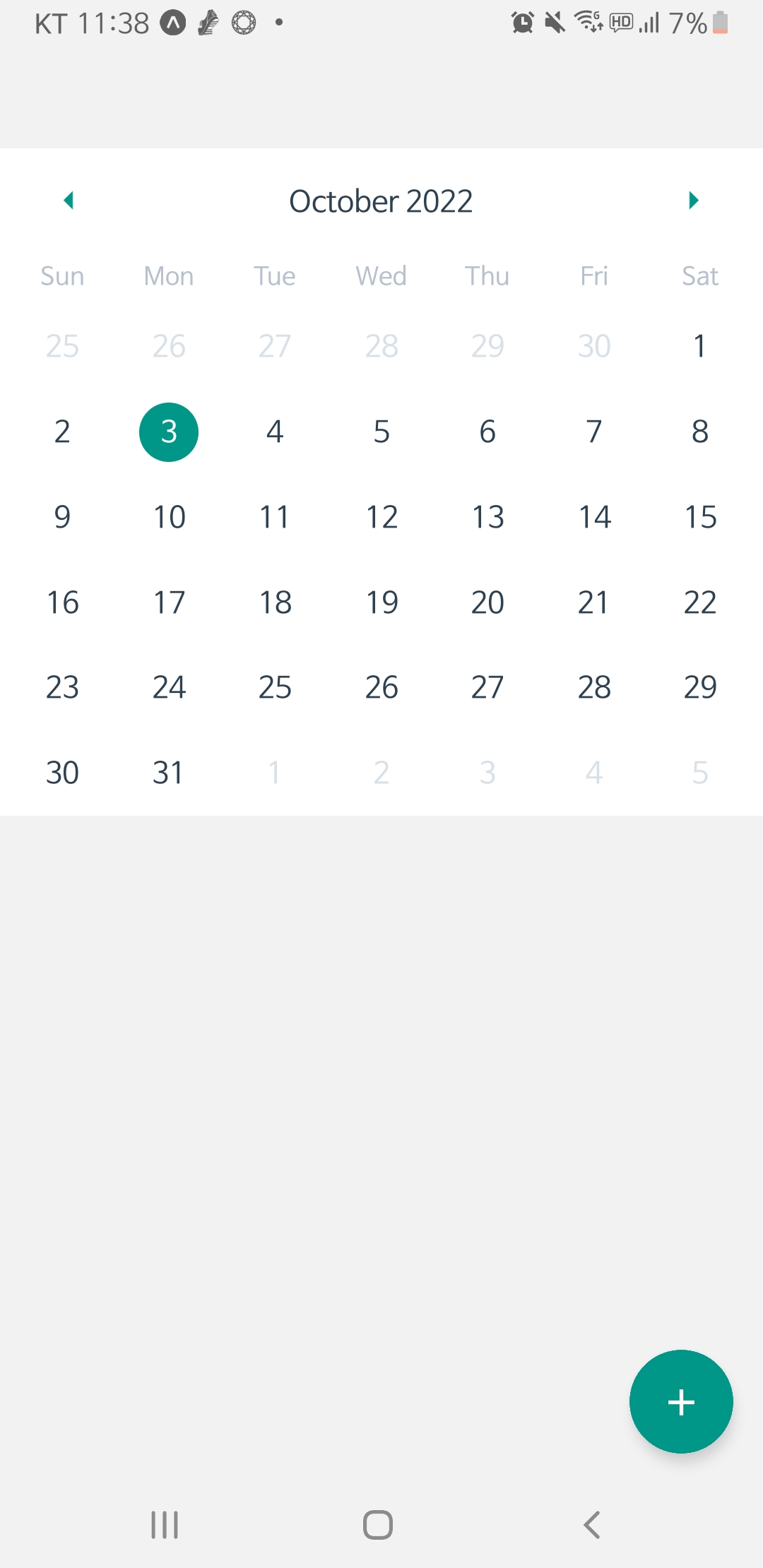
calendar화면만 흰 화면으로 나온다
기능은 고사하고 UI조차 안 나오니 당황스럽다
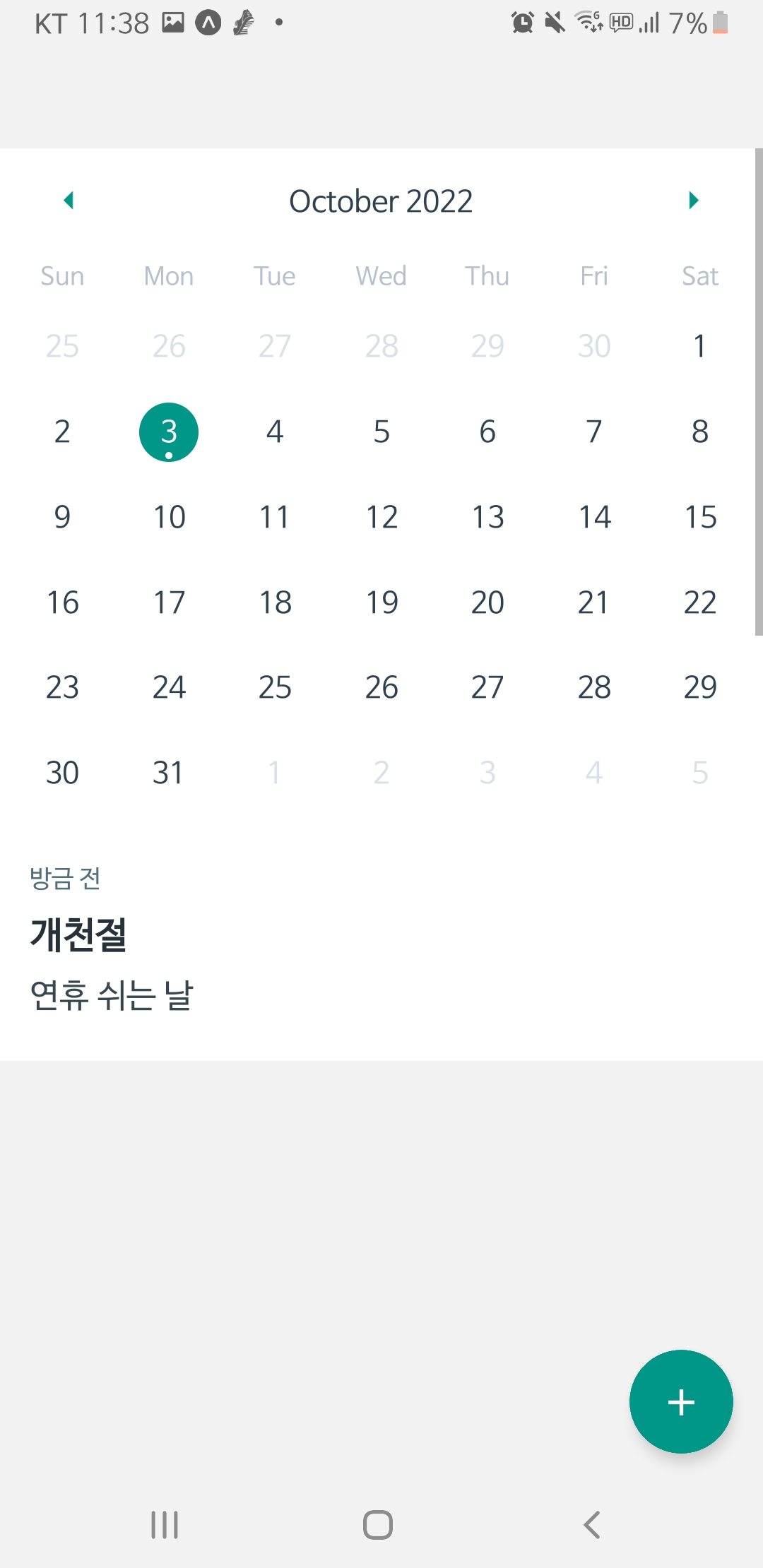
일단 UI라도 띄울 수 있는 코드를 찾았는데
그건 사용자 입력 기능이 없다
일단 나는 하던거 마저 하고
유로랑 백선이가
UI뜨는 캘린더 사용자 입력 함수를 만들어보기로
https://krpeppermint100.medium.com/rn-%EB%A6%AC%EC%95%A1%ED%8A%B8-%EB%84%A4%EC%9D%B4%ED%8B%B0%EB%B8%8C-%EB%84%A4%EB%B9%84%EA%B2%8C%EC%9D%B4%EC%85%98-1-stack-navigation-1b6f3b5d1e3d
[RN] 리액트 네이티브 네비게이션 #1 (Stack Navigation)
리액트 네이티브는 현재로서는 가장 대중화된 하이브리드 모바일 어플리케이션 프레임워크입니다. 플러터가 급부상하고 있지만 취업시장이나 리액트 개발자로서의 접근성에서 리액트 네이티
krpeppermint100.medium.com
https://github.com/expo/expo-cli/issues/2314
"No managed or bare projects found" with `expo upgrade` --version 3.21.12 with app.config.ts · Issue #2314 · expo/expo-cli
I cannot expo upgrade from sdk37 to sdk38 with version 3.21.12. It might have something to do with using app.config.json + app.config.ts. The comments in c890152 make it seem to only look at app.co...
github.com
https://github.com/baekyoung1/new
https://yarnpkg.com/package/react-native-calendars
https://yarnpkg.com/package/react-native-calendars
Fast, reliable, and secure dependency management.
yarnpkg.com
https://blog.logrocket.com/how-to-use-styled-components-with-react-native/
How to use styled-components with React Native - LogRocket Blog
In this tutorial, we'll discuss what advantages a library like styled-components has over the general StyleSheet manager in React Native.
blog.logrocket.com
[React Native] Navigation으로 화면 이동하기 (Navigation Between Screens)
안녕하세요 Foma 입니다! 오늘은 리액트 네이티브에서 네비게이션을 사용하여 스크린을 이동하는 방법에 대해 알아보도록 하겠습니다. 바로 시작할게요~ 언어는 TypeScript, 환경은 Expo로 진행 하겠
fomaios.tistory.com
'리액트네이티브' 카테고리의 다른 글
| 1일 1개발공부˙Day 12 (0) | 2022.10.06 |
|---|---|
| 1일 1개발공부˙Day 11 (1) | 2022.10.04 |
| 1일 1개발공부˙Day 9 (0) | 2022.10.02 |
| 1일 1개발공부˙Day 8 (0) | 2022.10.01 |
| 1일 1개발공부˙Day 7 (1) | 2022.09.30 |