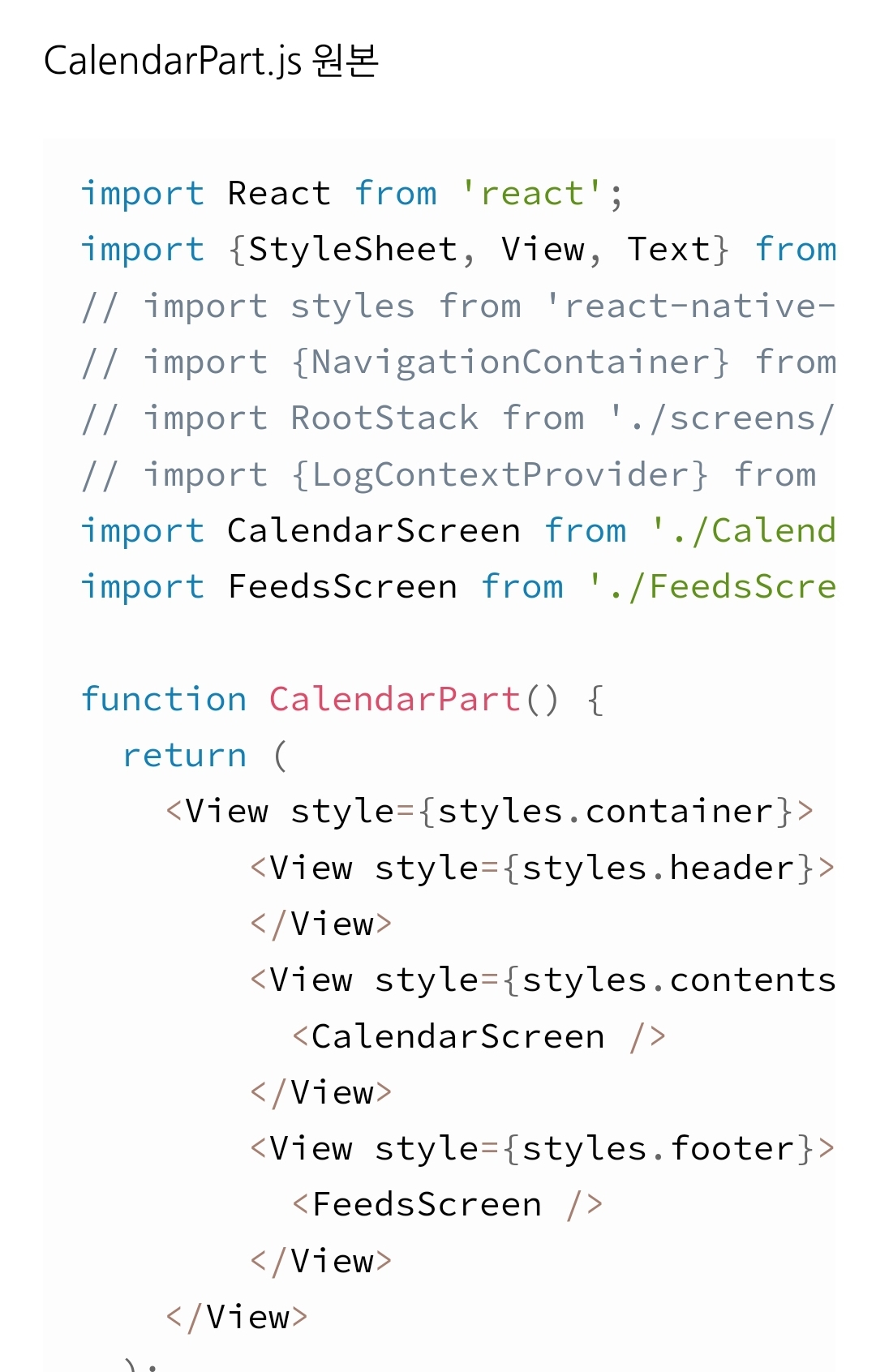
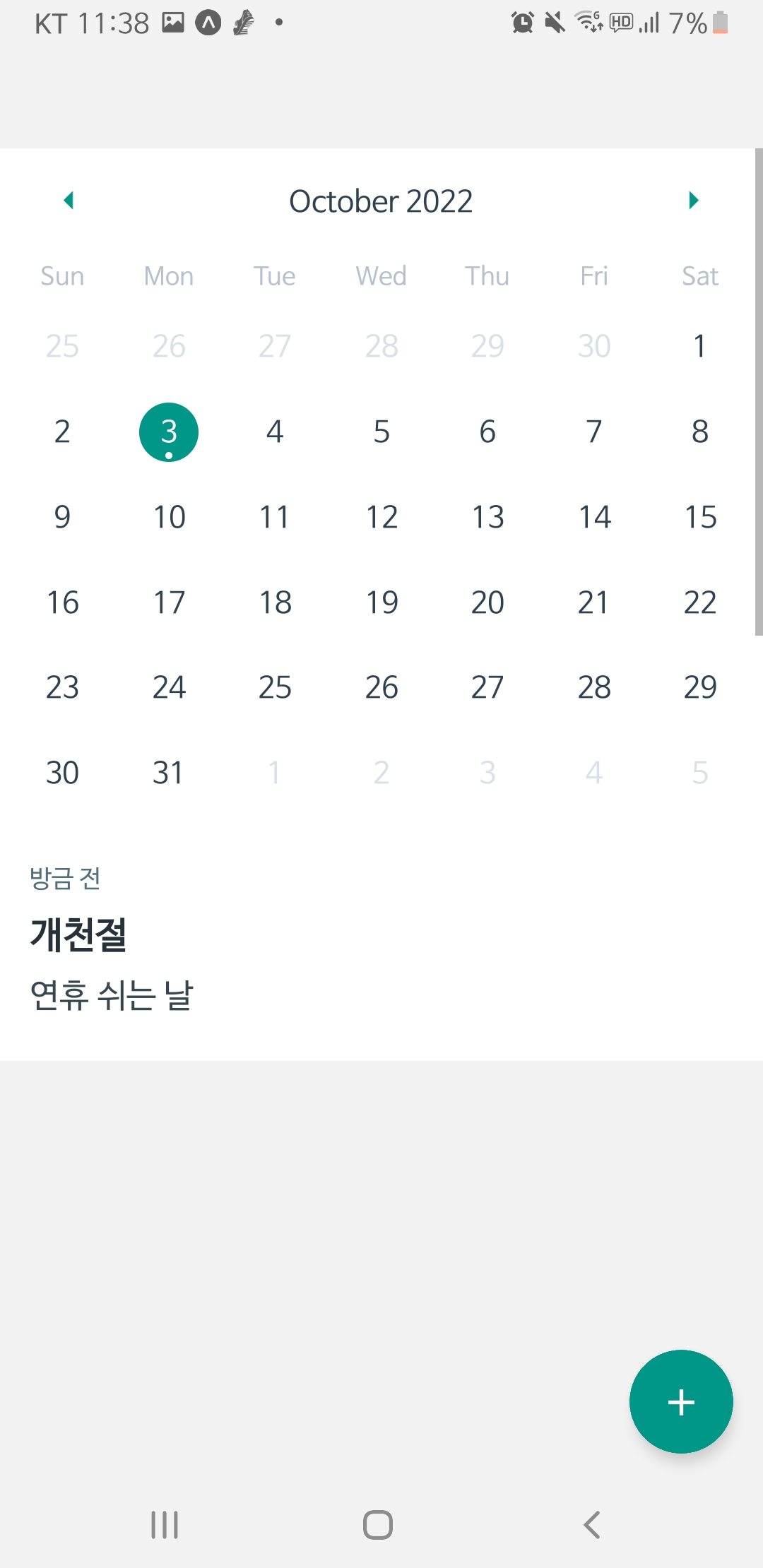
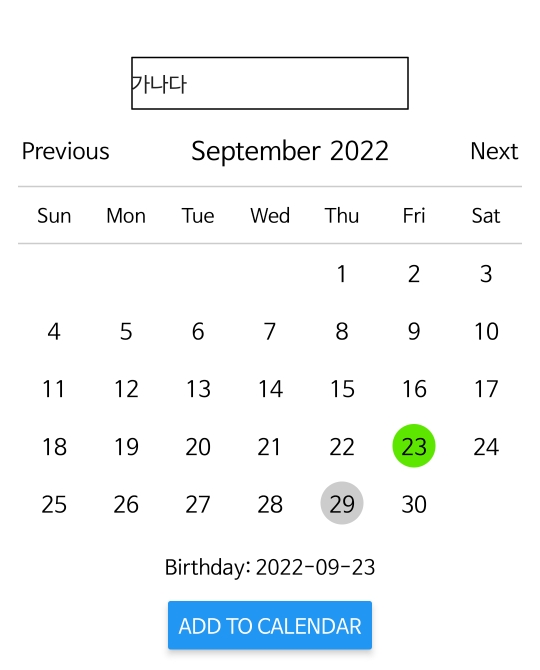
어쩌다보니 6일을 빼먹은 챌린지.. 이미 챌린지 실패(?)이지만 그래도 끝까지 완주는 해보고 싶어서 계속 참여하도록 하겠습니다,, 졸업논문 심사가 얼마 안 남았는데 아직 프로젝트 합치는게 해결이 안돼서 기록보다는 해결이 급하다보니 기록을 자꾸 미루게 되더라구요ㅠㅠㅠ 아무튼 오늘 기록 이어가겠습니다! 일단 지금까지의 모든 시도는 실패.. 대체 왜 이러는지 전혀 감이 안 온다 각각의 프로젝트는 잘 돌아가는데 합치려고 하면 전혀 작동하지 않는...ㅠㅠㅠ 오늘 할 것은 한 단계 한 단계 따라하면서 어느 시점부터 작동이 안 되는지 볼 것이다 시간이 정말 오래 걸릴 것 같은데 (아마 하루 종일 이것만 하고 있을지도) 일단 어디부터 문제인지를 봐야할 것 같다 기능만 작동을 안 하면 이해를 하겠는데 아예 화면도 안 나..